Site Kit by Google導入手順|アクセス解析を始めたい人にオススメ!

この記事は下記の方にオススメ!
- 自分のWebサイトにGoogleアナリティクスを入れたい
- 同じくサーチコンソールを入れたい
- 導入したいけど、コードを埋め込む方法がわからない
Googleアナリティクスでアクセス解析をしたり、サーチコンソールを使って検索順位を把握したりと、やりたいことはあるけれど自分で連携してWordPressにコードを埋め込むことは難しいという方におすすめのプラグインのご紹介です。
- Site Kit by Googleの導入方法
- Googleアナリティクスと連携させる方法
プラグインを使っての連携となるので、誰でも簡単に行うことができます。
画像を使って解説するので、実際に自分の画面と照らし合わせ答え合わせの感覚で進めていただければ大丈夫です。
導入方法から読みたい方は、目次の「Site Kit by Googleの導入方法」へ飛んでください。
Site Kit by Googleはどんな機能を持っている?

Site Kit by GoogleはGoogleが提供しているプラグインで、他のサービスと簡単に連携することができるプラグインです。
連携できるサービスは下記の6つ。
Googleサーチコンソール
サーチコンソールは、Google検索上でのパフォーマンス計測ツールです。
検索結果への表示回数やクリック数などを調べることができます。
その他にも作成したページをインデックス登録してもらうための促進機能もあ流ので、なかなか検索しても自分ページが表示されない場合は一度確認してみましょう。
Googleアナリティクス
Googleアナリティクスは、アクセス解析ツールです。
Webサイト訪問者の行動を計測することができ、ページごとのPV数、ユーザー数、滞在時間、セッション数、直帰率など様々な数値を計測することができます。
ページスピードインサイト
Webサイトの表示速度を計測してくれるサービスです。
アドレスバーにURLを入力するだけで、簡単に自分のWebサイトの速度が計測できます。
Googleの評価基準があり、PCとモバイルごとに100点満点で評価をしてくれます。
お持ちのWebサイトの表示速度が気になる方は一度試してみてはいかがでしょうか。
Googleアドセンス
ホームページにWeb広告を掲載するサービスです。
訪れたユーザーが広告をクリックするごとに収益が発生し、広告内容は自動で決定されます。
利用するための審査があり、通過することで広告を出せます。
Googleタグマネージャー
Webサイト内に挿入するタグ管理ツールです。
こちらを使うことでHTMLを編集しなくても、操作できることがありがたいポイントです。
Googleオプティマイズ
WebサイトでABテストを行うツールです。
Aパターン・Bパターンの2つを用意して、Googleアナリティクスと連携することで、計測+分析ができます。
Site Kit by Googleのプラグインを使うことで、これらのサービスとホームページを簡単に連携させて使うことができます。
Site Kit by Googleの導入方法

導入の流れは以下のようになります。
大枠の流れはこのイメージで大丈夫です。
最後の各種サービスとの連携は、すべてを連携させず必要なサービスとだけ連携させましょう。
プラグイン検索とインストール
それでは早速導入していきます。

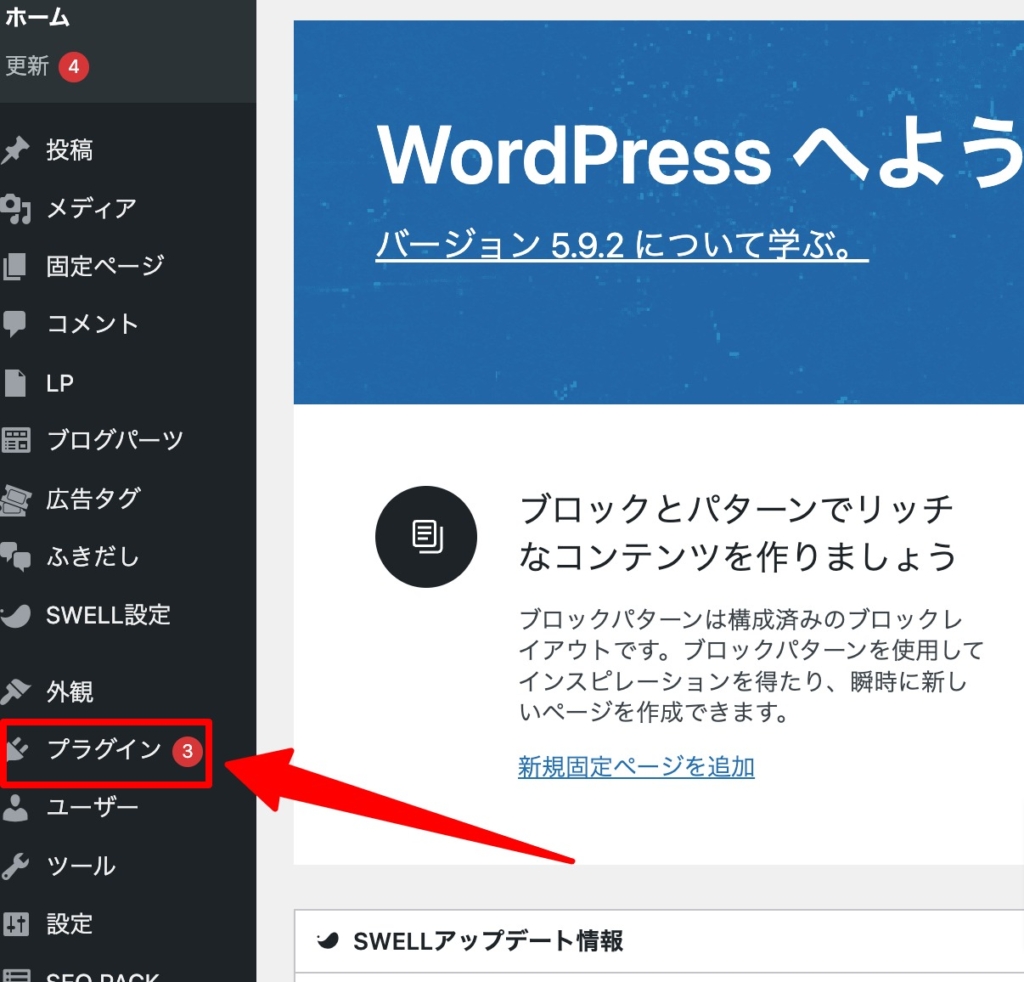
WordPressの管理画面の左側に「プラグイン」項目にマウスカーソルを乗せると「新規追加」が表示されるのでクリック。

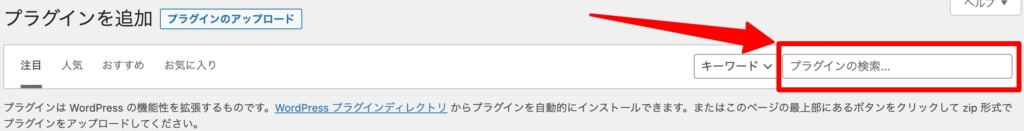
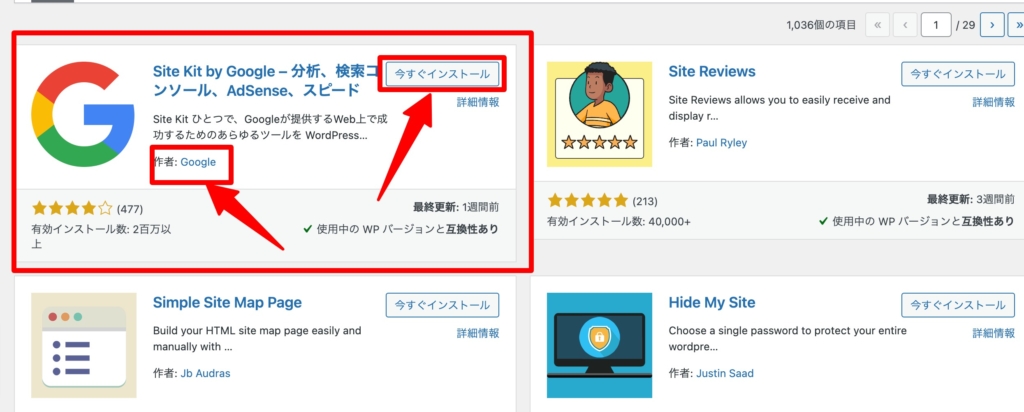
赤く囲ったプラグインの検索バーに「Site Kit by Google」をコピペしてください。

似たような名前のプラグインが複数表示されるので、作者: Googleのものを確認します。
2022/03/22現在の表示は上の画像のようになっています。同じであれば「今すぐインストール」をクリックし、有効化まで行ってください。

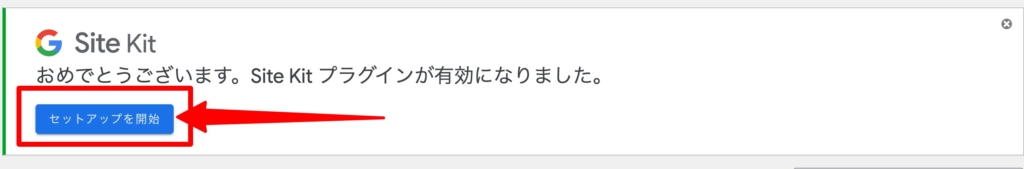
有効になりました。の表示の下に「セットアップ開始」があるのでクリック。
Googleアカウントと連携

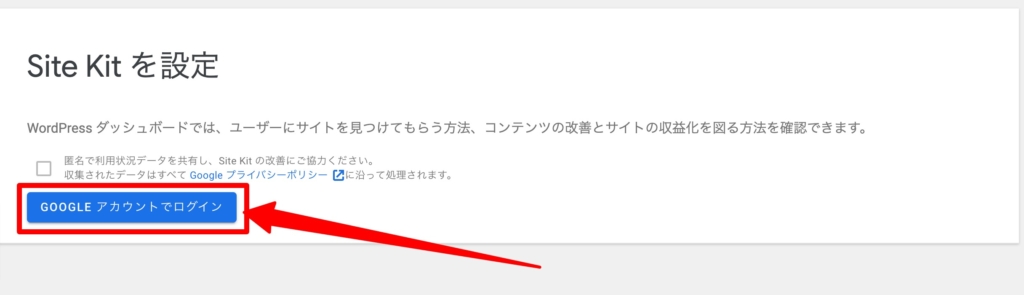
次は「 Googleアカウントでログイン」をクリック。

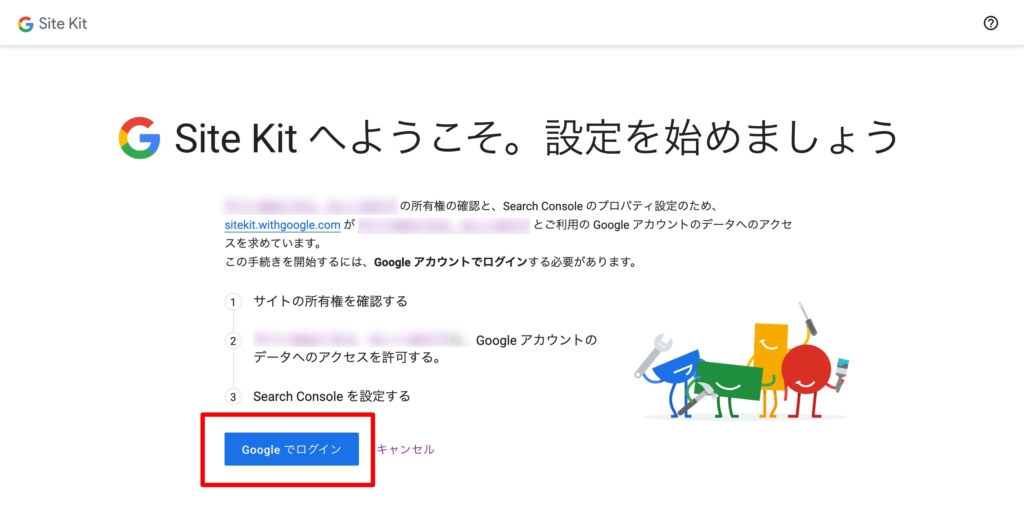
「Googleでログイン」をクリック。

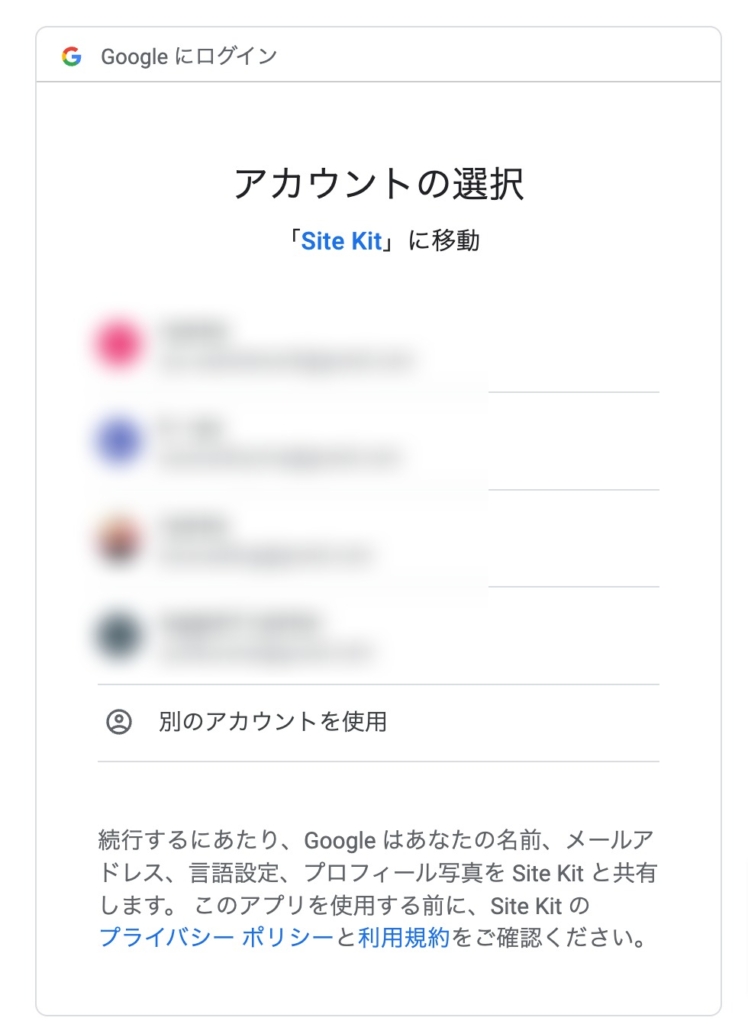
ご自身の利用する「Googleアカウント」を選択します。

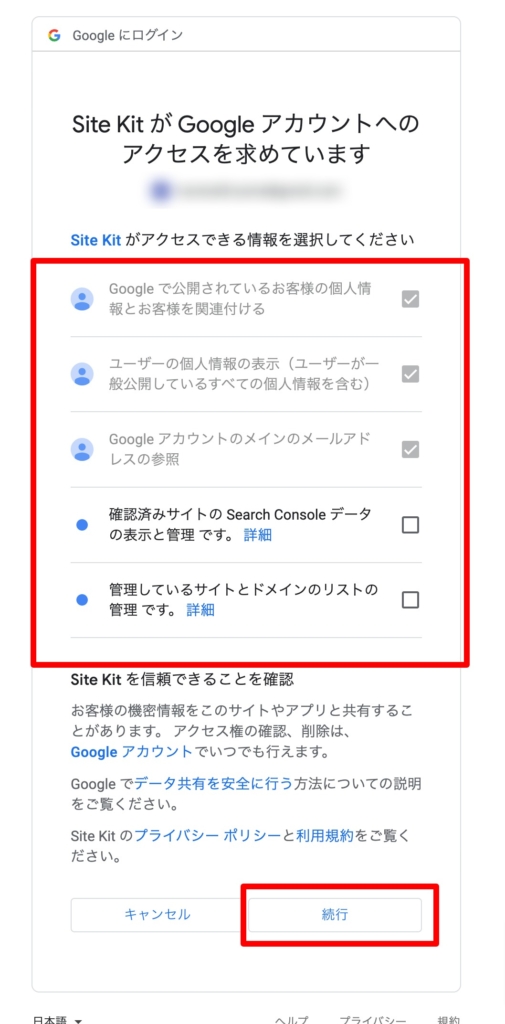
それぞれの□にチェックしを入れ「続行」をクリック。

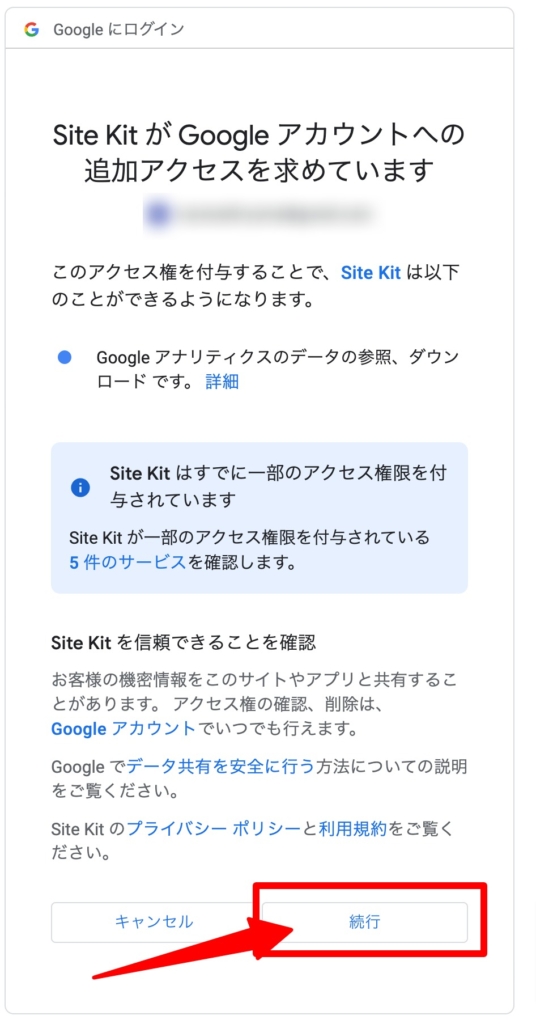
モザイク部分が先ほど選んでいただいたGoogleアカウントになっています。
問題なければ「続行」をクリック。

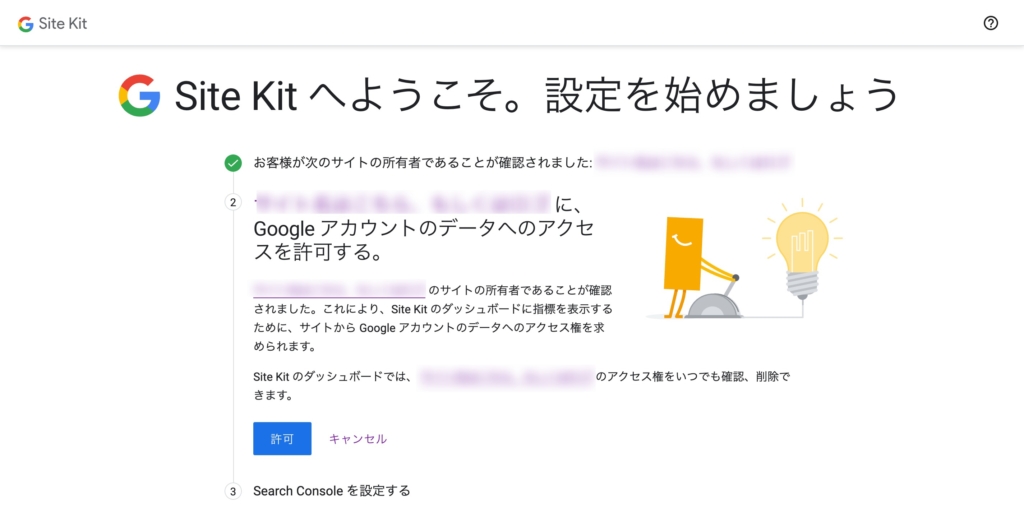
GoogleアカウントのデータにSite Kitがアクセスすることを「許可」します。

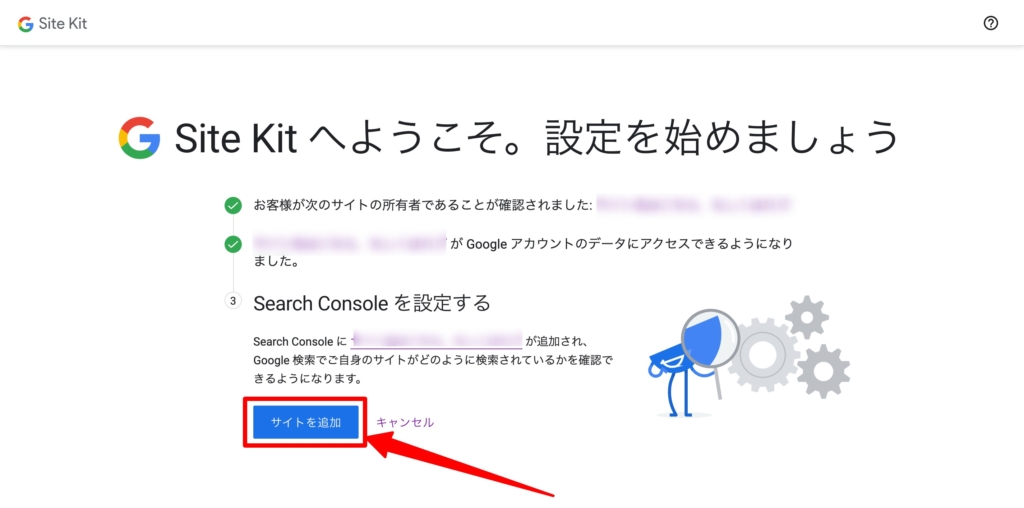
「サイトを追加」をクリックします。

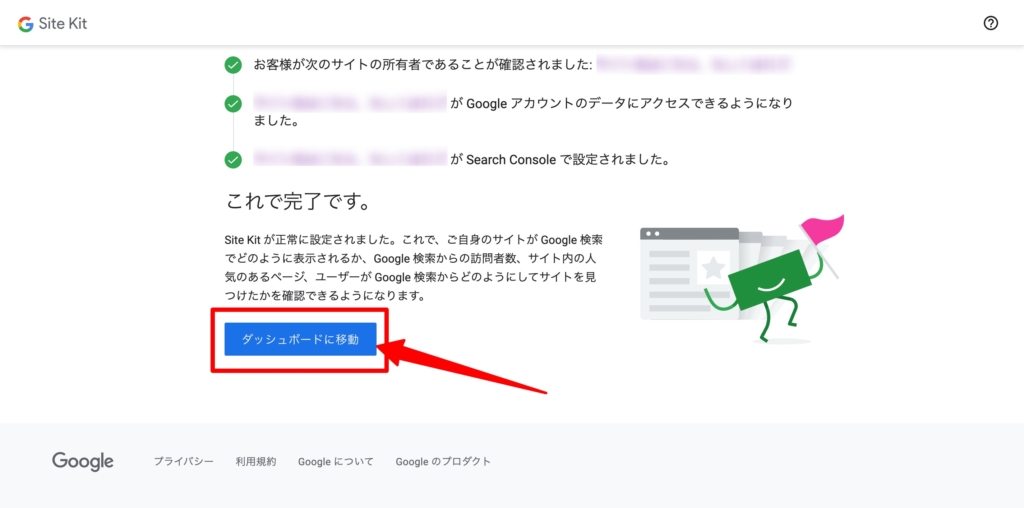
正常に設定が行われれば、サイトの所有者であることが確認されます。
「ダッシュボードへ移動」をクリックします。

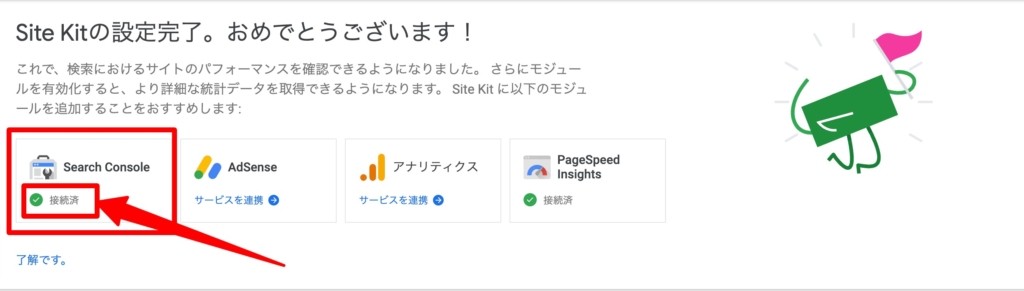
WordPressのダッシュボード画面へ戻ると、サーチコンソールの部分が「✅接続済み」となっています。
各種サービスと連携
Site Kitの設定完了でサーチコンソールとの接続が完了するので、他のサービスとも連携していきます。
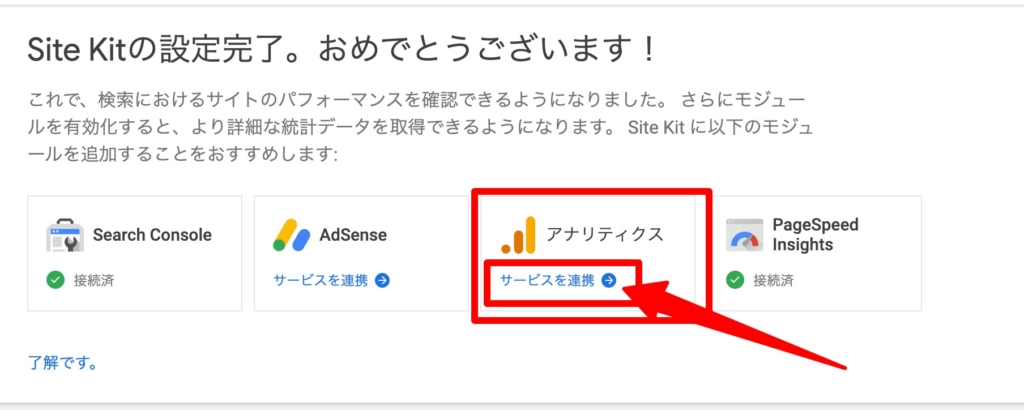
まずは、Googleアナリティクスとの連携を行います。
Googleアナリティクスと連携

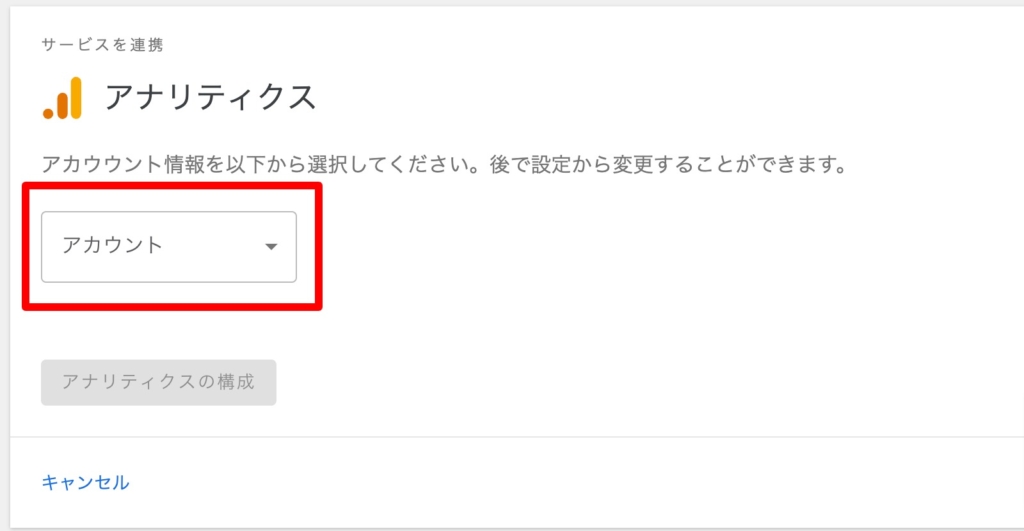
WordPressのダッシュボード画面のアナリティクスの下にある「サービスを連携→」という部分をクリックします。

Googleアカウント選択画面へ飛ぶので、先ほど連携させたアカウントを選択します。

Site Kitが追加アクセスを求めてくるので「続行」をクリック。

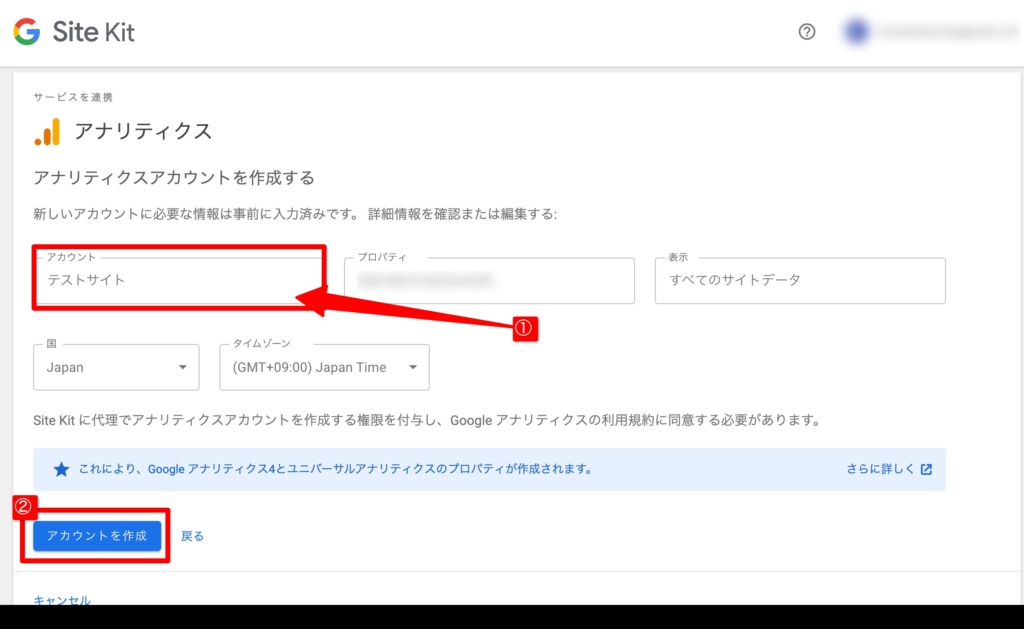
アカウント情報の選択を行います。

私は別のアカウントも持っていたため、①でアカウント名を入力し②で新規で作成しました。

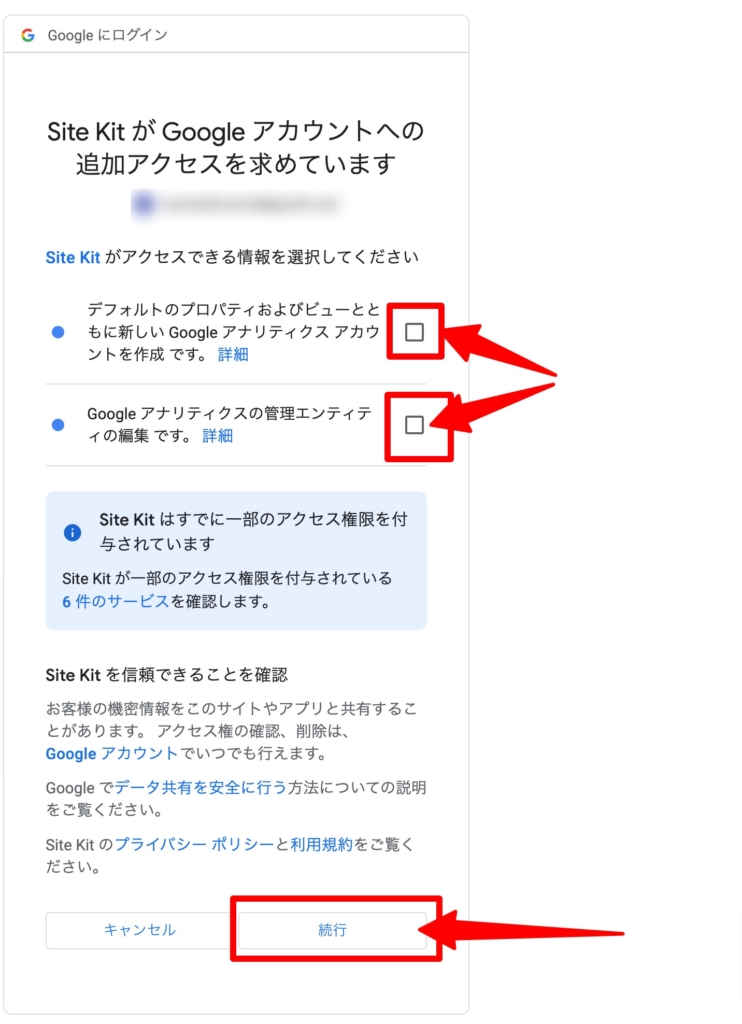
□にチェックを入れて「続行」をクリック。

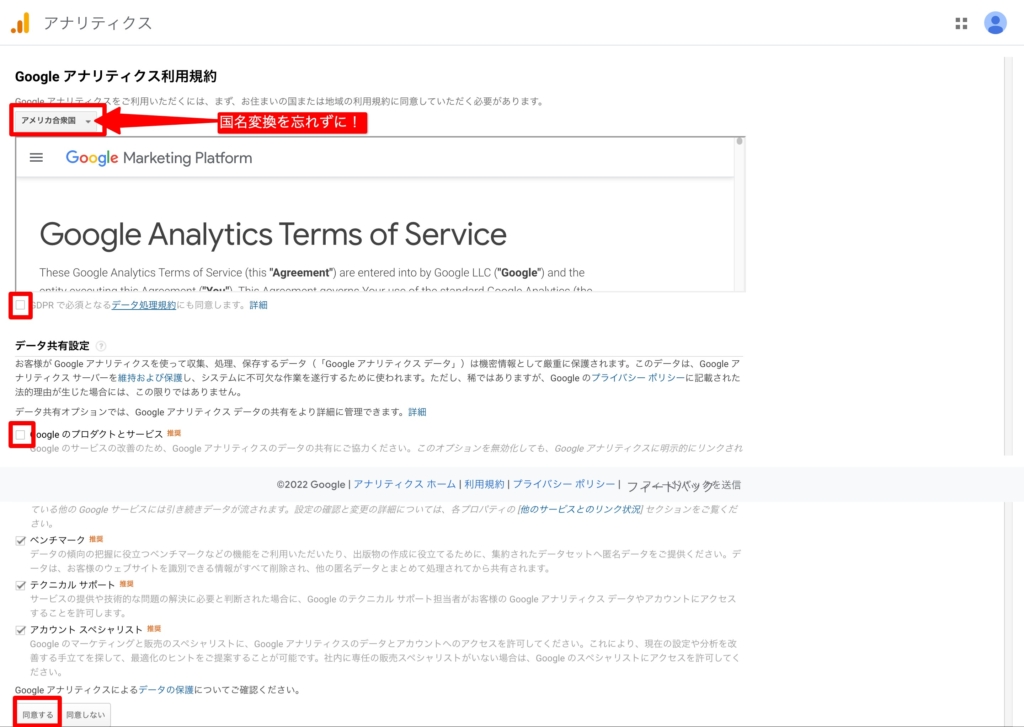
Googleアナリティクスの規約が表示されましたら、必要な箇所にチェックを入れ「国名」の変換を行い「同意する」をクリック。

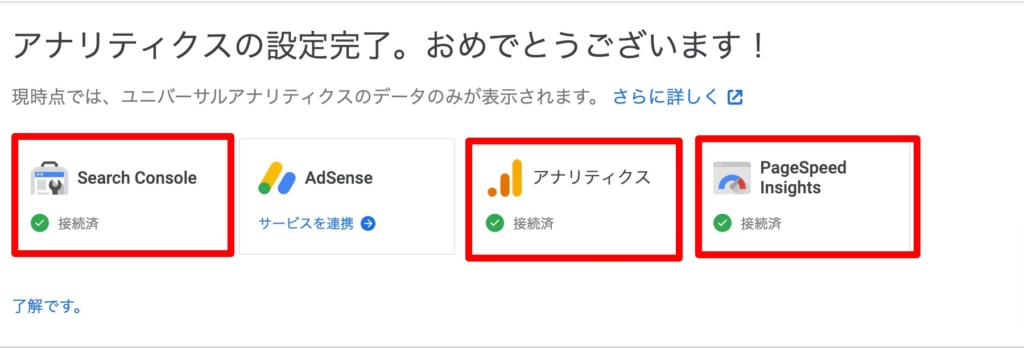
これでGoogleアナリティクスとの連携が完了し、WordPressのダッシュボード画面に表示されていたアナリティクスの下の文字が「サービスを連携」から「接続済」に変わりました。
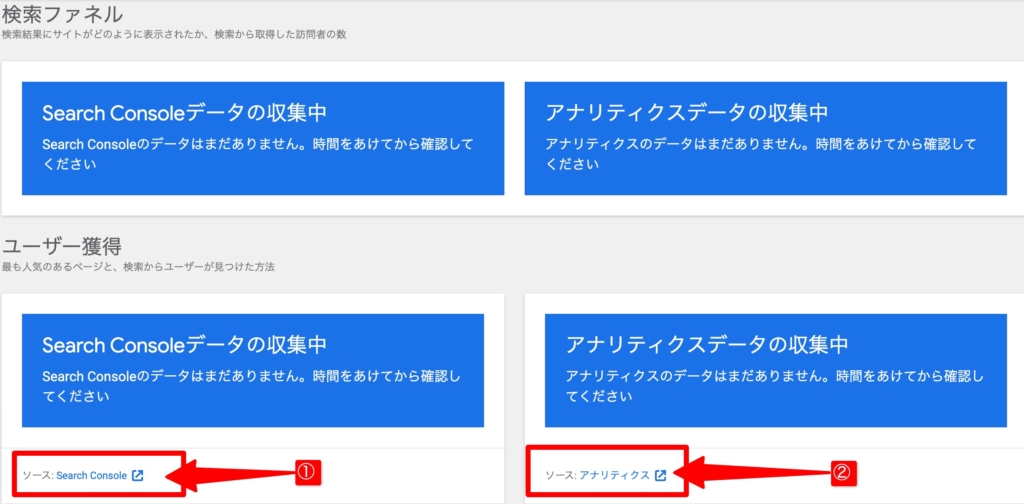
WordPressのダッシュボード画面では簡易的な数値しか見ることができないため、サーチコンソールやGoogleアナリティクスのそれぞれのページにアクセスし確認することもできます。

下にスクロールするとサーチコンソールとGoogleアナリティクスそれぞれのページに飛べるリンクがありますので、こちらから飛んでください。
まとめ
今回は WordPressのプラグインの「Site Kit by Google」の導入方法から連携までをご紹介しました。
Googleの各種サービスは、非常に便利なツールとなっています。
従来のように、指定されたコードを決まった場所に書き込む方法でも良いのですが、初めて触る方にとってはコードが表示されている画面を見るだけでも不安になるのではないでしょうか?
そんな不安を解消し、簡単にサービス連携が行える非常に便利なプラグインかと思います。
最後まで読んでいただきありがとうございました、お疲れ様です。